안녕하세요. 러닝머신입니다.
게시글 하나를 작성할 때 관심을 끌기 위해서 반드시 해야 하는 작업은 바로 썸네일(thumbnail) 작업입니다.
그리고 일반적으로 썸네일은 정사각형으로 만듭니다. 하지만 북클립 기본 썸네일은 정사각형이 아닌 직사각형으로 되어 있습니다. 그래서 이번에는 썸네일 크기를 직사각형에서 정사각형으로 바꾸는 방법을 알아보겠습니다.

목차
티스토리는 다른 블로그와 달라서 html과 CSS 코딩으로 세팅을 변경해야 합니다.
저는 컴퓨터 언어를 모르기 때문에 정말 많은 시행착오를 겪었습니다. 그래서 이번에는 제가 시도해 본 모든 방법을 알아보겠습니다. 모든 방법을 사용해 보시고 저와 같이 이런데 오랜 시간을 투자하지 않으시길 바랍니다.
(* 파일 위치를 찾을 때는 반드시 코딩 창 안에서 ctrl + F를 누르시길 바랍니다.)
1. 첫 번째 시도
1) html
s_article_rep_thumbnail을 검색합니다.
>> thumb 사이즈를 C250x250으로 변경 (C=center, 300x300으로 변경해도 무방합니다.)

2) CSS
list-type-thumbnail .post-item .thumb img을 검색합니다.
>> width=160, height =160

2. 두 번째 시도
CSS
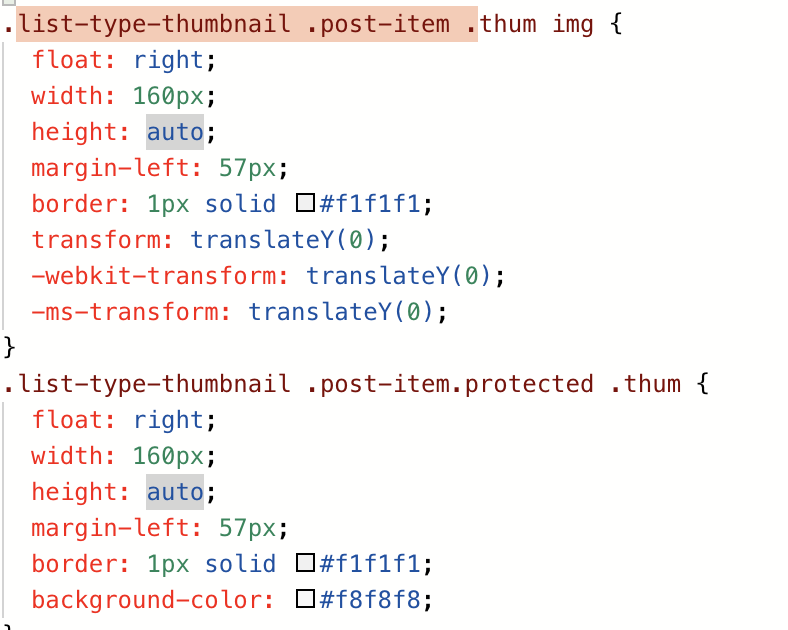
list-type-thumbnail .post-item .thumb img를 검색합니다.
>> width=160, height =auto
list-type-thumbnail .post-item .protected .thum
>> width=160, height =auto

3. 세 번째 시도 (성공했던 방법)
html
s_article_rep_thumbnail을 검색합니다.
>> thumb 사이즈를 C250x250으로 변경
CSS
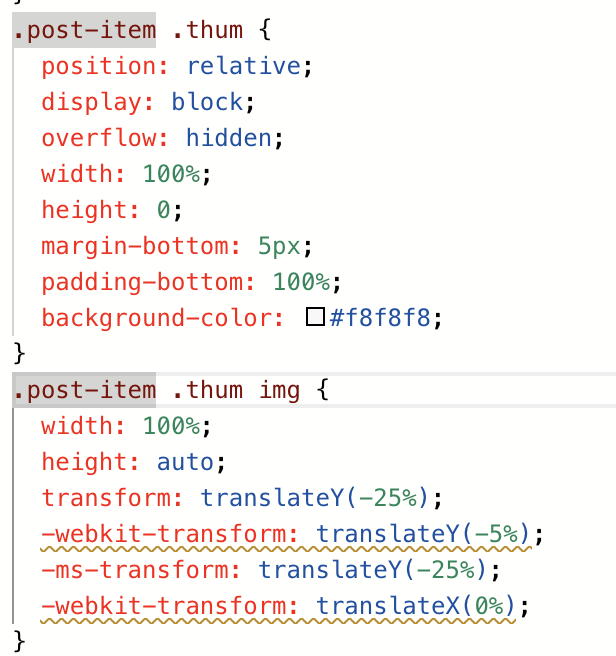
.post-item .thum 검색합니다.
>> padding bottom을 100% 로 수정
바로 아래에 있는 .post-item .thum img
>> 아래 이미지와 같이 수정해 줍니다.
padding-bottom (100%) / webkit- transform: translateY 수치 변경
마지막에 webkit-transform: translateX(0%)는 추가

많은 시간을 투자하면서 오기로 알아낸 방법들입니다.
'북클립' 스킨에서 정사각형 베너를 사용하기를 원하시는 분들께 작은 도움이 되기를 바랍니다.
※ 함께 보면 좋은 글
티스토리(tistory) 시행착오 7. sitemap, rss 설정
안녕하세요. '러닝머신'입니다. 이번에는 티스토리에 쓴 글이 '구글'에 어떻게 색인을 시킬 수 있는지 알아보겠습니다. 전 세계 사람들이 사용하는 '구글'에 당연히 내 글이 올라가야겠죠? 지금
blackchecke.com
티스토리(tistory) 시행착오 3. 도메인 설정
이번에는 도메인 설정에 대해서 알아보도록 하겠습니다. 티스토리를 개설해서 블로그를 운영하는 거의 대부분의 이유는 '수익창출' 일 것입니다. 그러기 위해서는 '구글 애드센스'가 활성화가
blackchecke.com
'두 번째 월급' 카테고리의 다른 글
| 유튜브 자막설정 간단하게 하는 방법!(글꼴/크기/배경/색상) (0) | 2023.10.22 |
|---|---|
| 티스토리(tistory) 시행착오 9. 전면광고 설정방법 (이미지/텍스트/첨부파일/이전 발행글) (0) | 2023.10.11 |
| 주식 유투버, 주식 하기전 꼭 읽으세요! Part3 (0) | 2023.07.30 |
| 주식 추천도서, 주식하기 전 꼭 읽으세요! Part2 (0) | 2023.07.30 |
| 티스토리(tistory) 시행착오 7. sitemap, rss 설정 (0) | 2023.07.30 |



